by the time I wrote this post, Stackbit is still at Beta.
Have you ever thought of launching a landing page or a blog with the technology of your choice in just under 10 minutes? Since JAMStack is getting more popular these days, more sites are being developed this way. Building it from scratch is also not too hard. But the problem is sometimes the initialization of the project or the deployment process can spend more time than you think. Not to mention if you are someone who just want to get a little grasp of what all this about without getting your hands dirty and spending some hours just to know what are you actually trying to do. Or if you are a first-timer who needs a step-by-step guide.
Yes, this is for you if you want to get a taste of what is JAMStack site about, how does it work in general, but you don’t want to build it from scratch just to know it. This is for you if you are someone who are very familiar with building JAMStack sites, having multiple and upcoming clients who requests high performance yet low-cost site. Well, this is where Stackbit plays the role for you.
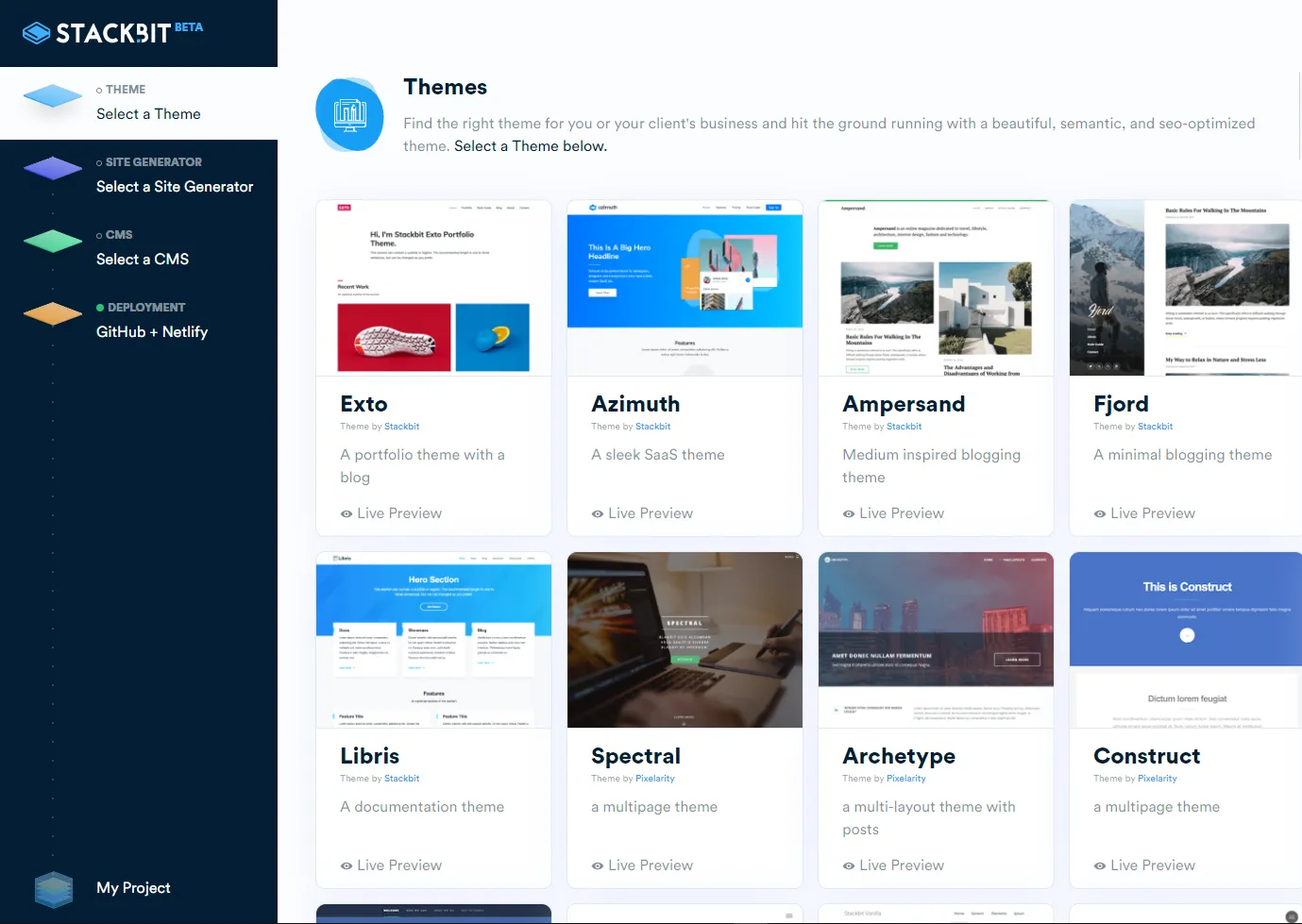
You can call Stackbit as your smart-assistant who helps you to start your JAMStack site. It’s very easy to use, you just need to prepare your GitHub account (GitLab and BitBucket support coming soon) and a Netlify account. The next thing is just register yourself into Stackbit (you can even register using your GitHub account so it’s more convenient) and you can start to Build a Project. You gonna choose the site theme, the site generator framework, CMS, then you can deploy it.

All of it are done just by picking, doing some clicks, and voila. Yeah, all of the process involve no code. But if you want to develop and customize the project further, that’s where your hands start getting dirty.
So, what are you waiting for? Don’t just read this post, it won’t bring you anywhere. Try it now and you will know what I’m talking about 😂.